JavaScript
服务端渲染
概念
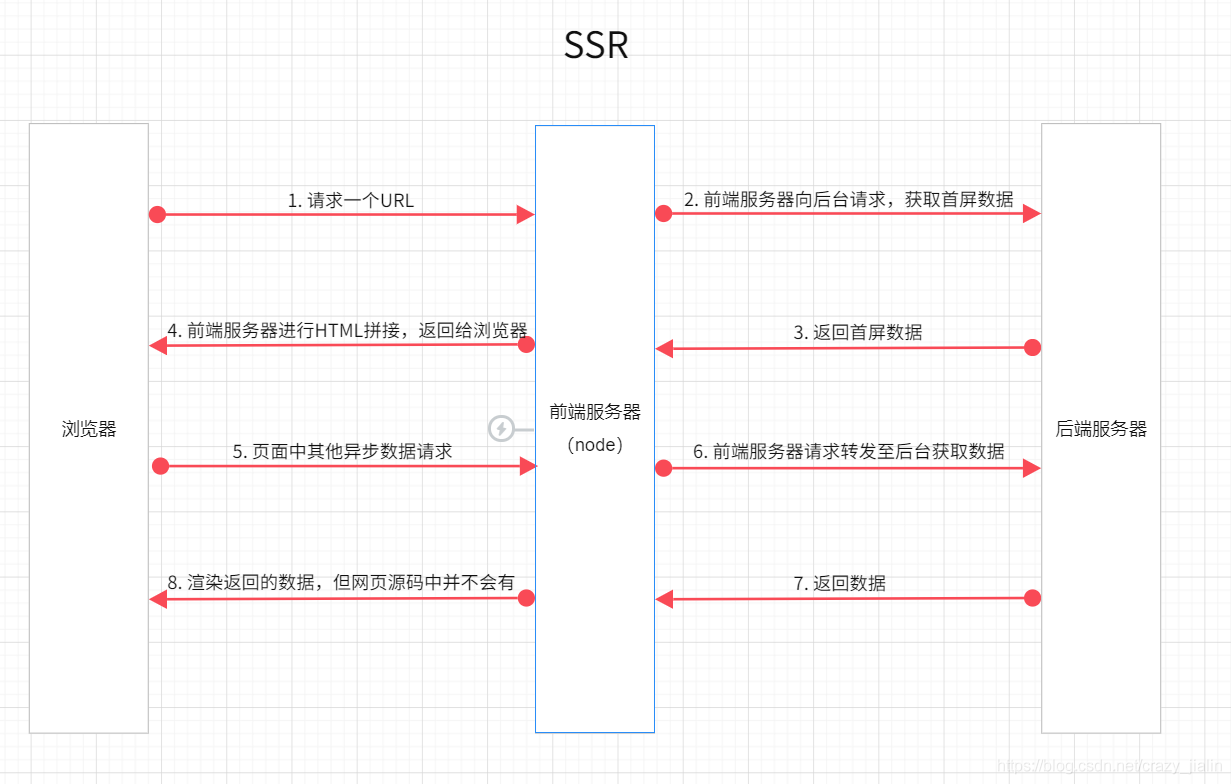
- SSR:服务端渲染,由服务侧完成页面的DOM结构拼接,发送到浏览器,为其绑定状态与事件,成为完全可交互页面的过程
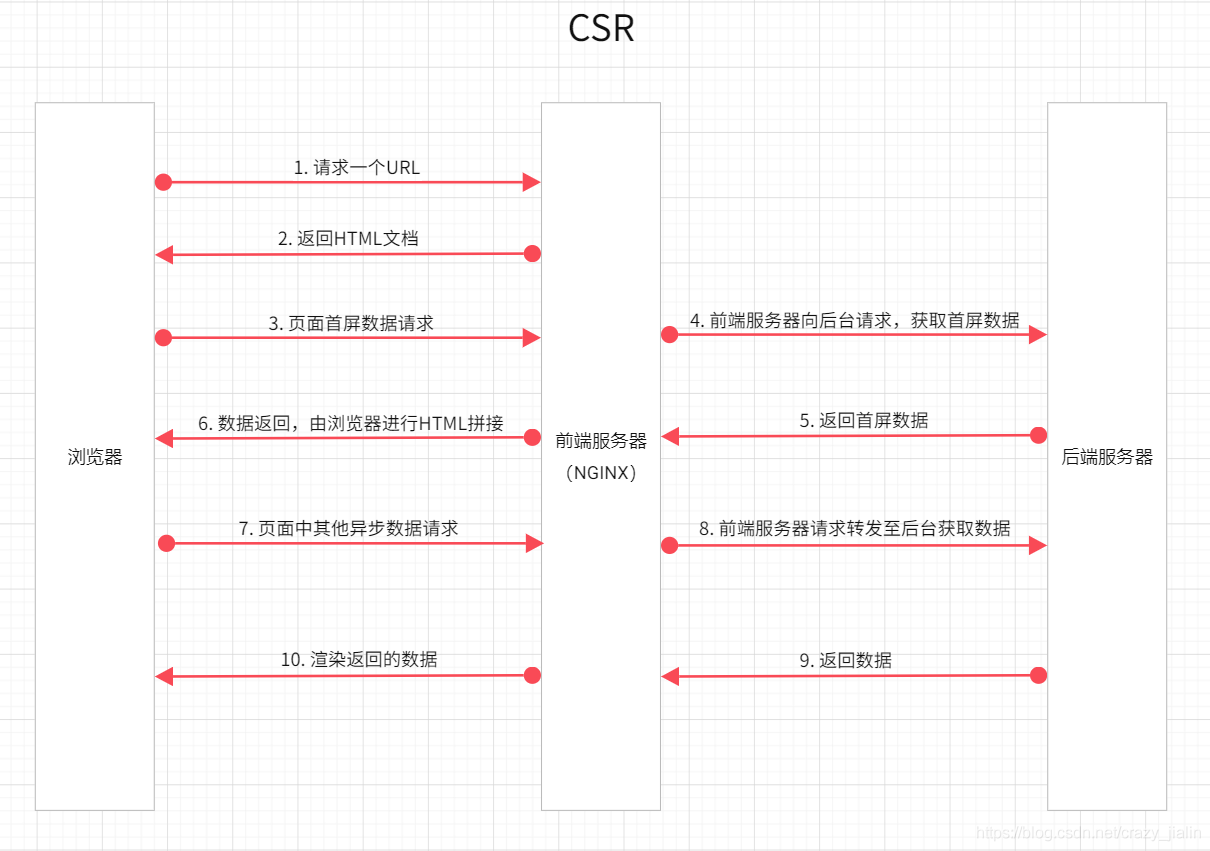
- CSR:客户端渲染,由客户端JS完成页面和数据的拼接,生成DOM结构交由浏览器渲染成页面的过程
- SPA:单页面应用,只有一张WEB页面的应用,在导航切换的过程中页面不会刷新,只是局部更新内容。SPA实现的原理采用了CSR,页面中所有内容由JS控制,需要浏览器进行JS解析才能显示
- SEO:搜索引擎化,利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名
- SSG:预渲染,无需服务器实时动态编译,在构建时针对特定路由简单生成静态HTML文件


SAP 缺点
- 对SEO不友好,SEO是通过抓去网页源码中的关键字来简历索引库,而SPA源码中没有内容,而是通过js添加进去的,网站就会被搜索引擎直接pass掉了
- 首屏加载速度慢,页面内容由js拼接,浏览器等待js处理完成后才能渲染真正的DOM 结构,多了一些等待时间
服务端渲染 优点
- 前端耗时少。后端拼接完HTML,浏览器只需要直接渲染
- 有利于SEO。后端有完整的HTML页面,爬虫更容易获取信息
- 无需占用客户端资源。解析模版的工作完全交给后端来做,客户端只要解析标准的HTML页面即可,这样对于客户端的资源占用更少,尤其是移动端
- 后端生成静态化文件。生成缓存片段,这样就可以减少数据库查询时间,对于数据变化不大的页面非常高效
缺点
- 占用服务器资源。服务器端完成HTML模版的解析,如果请求较多,会对服务器造成一定的压力。
- 不利于前后端分离
客户端渲染 优点
- 前后端分离。前端专注UI,后端专注API,且前端有更过的选择性,不需要遵循后端特定的模版
- 体验更好。尤其移动端,体验接近原生APP
缺点
- 前端响应较慢。前端进行拼接数据的过程,需要耗费额外的时间
- 不利于SEO。服务器端没有保存完整的HTML,而是JS通过DOM拼接,爬虫无法爬去信息